1 hour managing projects
instead of 10 hours
50% less time spent
on localization tasks
Higher quality
translations
Withings 🌍 Lokalise: a summary
🧳 The requirement: The product and engineering team at Withings needed a continuous localization workflow to help them ship localized features faster.
💡The solution: In May 2020, Withings set up Lokalise and connected it to Figma to create a design-led localization process involving the content team, designers, and developers. With this new process, the team was able to:
- Push translation keys and screenshots with one click from design to Lokalise, eliminating the manual work of copying and pasting
- Collaborate more efficiently with developers and include them early on in localization projects.
- Duplicate the design pages with key names meaning designers don’t need to worry about the original design being accidentally altered
🏅 The results:
- With the localization workflow automated between Lokalise and Figma, Roman and his team spend a lot less time creating and managing keys.
- Localization bugs and errors are spotted before building and context for the entire UI mean linguists deliver higher quality translations and consistency of the overall product experience. This also allows for accuracy, which Withings requires to remain compliant with their HIPAA Certification.
- The team has halved the amount of time they spend on localization tasks leading to a 90% faster rollout of new features in every market.
About Withings
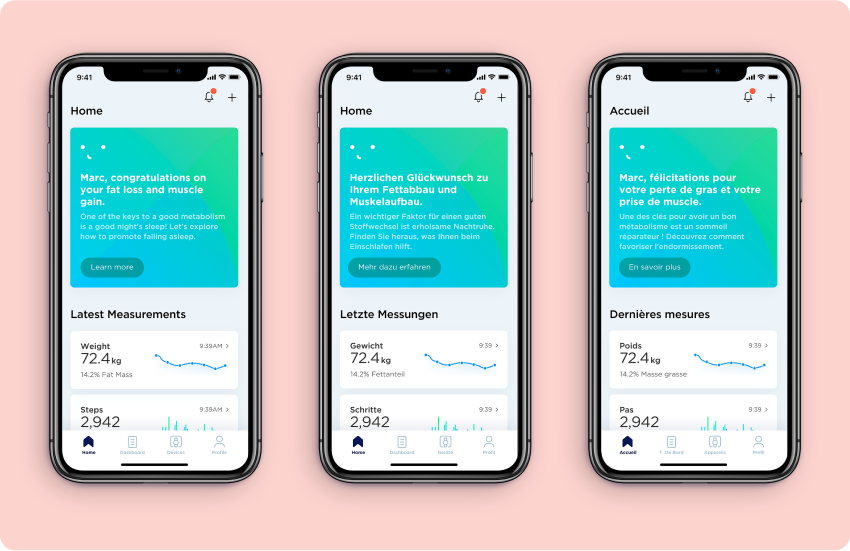
Withings is a connected health pioneer, acquired by Nokia in 2016. Co-founder Éric Carreel bought the company back in 2018, raising $60M to relaunch its growth later that year. The Withings Health Mate app is now available in 190 countries and 11 languages.
Challenge: Matching quality localization with agile development
Romain Dahan is the product manager in charge of mobile user experience. But with rapid change and accelerating international expansion come challenges, Romain explains.
Withings delivers three features per release, and each one took around 10 hours of manual localization work to create and search for keys, link duplicates, extract keys to create tasks for reviewers, and upload them to the Language Service Provider (LSP).
“Exposing the keys to developers is a manual process that takes hours of copying and pasting (depending on how many keys you have). On top of that, I also had to manage tasks for QA and create a new spreadsheet to share with the content team,” says Romain.
Romain and the team at Withings struggled to match quality localization with the pace of development and every feature release. “We had a spreadsheet for quite a long time, but it wasn’t convenient at all,” he says. “We also tried other TMS options but none were right for us.”
When a continuous localization workflow is actually a person and a spreadsheet, it has costly limitations. Tracking changes across multiple sources with each sprint is virtually impossible when using tools that aren’t cut out to handle the complexity, scale, and speed that modern, global companies require.
I could spend 50% of my work time going back and forth through these spreadsheets that we had – it was a nightmare. And I was only focusing on the project management and operational tasks, not paying attention to localization quality or content strategy.

Solution: Swift and painless design-led localization with Lokalise for Figma
In May 2020, Withings set up Lokalise. Romain explains what changed:
“We managed to create an efficient l10n process involving the content team, designers, and developers.” Lokalise is the perfect fit for designer-led localization at tech-forward companies that are scaling up. Part of what makes it such an effective solution is its seamless integration with dedicated design tools like Figma.
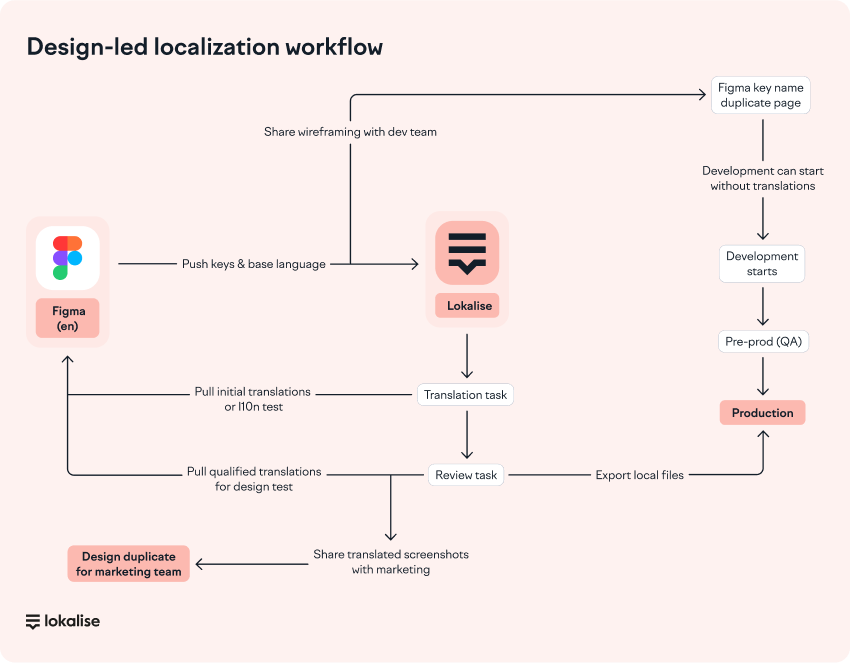
Here’s an overview of the design-led localization workflow:

So how does it work in practice?
It’s all about collaboration. Product, designers, developers, and the content team can all work together in Figma before the build.
- The designers/content team create the design with key names on Figma.
- The keys and base language are pushed to Lokalise.
- Developers get the keys from a duplicate page on Figma.
- Linguists work on Lokalise throughout the entire flow.
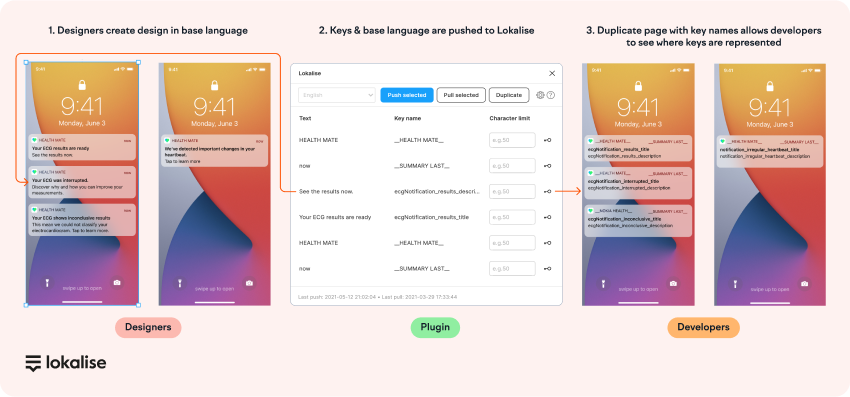
Here’s what it looks like:

Now, the content and design team can create keys at the design stage and give them to the developers. By renaming the text layer on Figma with the key names and pushing the keys, strings, and screenshots in one click, developers can immediately see where each translation key is being used on the current design.
The ability to duplicate the design pages with key names means designers don’t need to worry about the original design being accidentally altered, and developers can start building without translations. What happens once the translations are ready? They simply pull them into the build from Lokalise. “It’s definitely a game changer,” says Romain.
Thanks to the Figma plugin, all we have to do is select ‘duplicate’, create a wording page in Figma, and send it to the dev team, which literally takes seconds. So, we’re down from hours to seconds in our localization process and are able to manage it better because developers are included earlier in the process.
The Lokalise-Figma integration has also been beneficial for other teams, like the marketing team, as they are able to share fully localized prototypes ahead of time. With it, they’re able to reduce friction between the design and marketing team and break the silos between departments.
“Over 50 people – including designers, developers, product people, and the content and marketing teams consume what we do with Lokalise,” says Romain.
With the new workflow, teams are able to collaborate with context and overall coherence. They can spot localization defects before building and now have context for the entire UI so linguists can better understand the flow and what is being built.
“We have improved the quality of the localized UI, ensured higher quality translations, and consistency of the overall product experience.” This also allows for accuracy, which Withings requires to remain compliant with their HIPAA Certification.
Results: 90% faster feature rollout
“By migrating to Lokalise we saved 50% of the time spent, going from 10 to 5 hours for a feature,” says Romain. But there’s more. Today, he barely spends any time on creating or managing keys:
Thanks to the new ‘duplicate’ feature in the Lokalise plugin for Figma, we went from 10 hours to 1 hour of task management time spent on localizing a new feature. That’s a 90% faster localized feature rollout.
Plus, there are significantly fewer keys to go through every month, which means more “time for teams to collaborate on improving localization quality,” says Romain.
Ultimately, this means getting localized products to market faster with far fewer “local customer complaints about translation quality.”

A better experience for customers around the globe
Romain is convinced that Withings’ users are the ones benefiting most from the company’s improved localization approach. Not only are translations of much better quality now — it’s also much easier to implement corrections based on feedback from internal or external users. Romain says:
“Thanks to Lokalise and Figma we have a process that allows us to provide a better l10n quality and we see that it has a really big impact on the quality of the user experience.”
“On our side, internally the process is seamless now – we don't have any friction among the different teams. Everyone is united in their focus on delivering a better experience for the users regardless of where on the planet they use our solutions.”


